Dans un souci d’apporter une expérience utilisateur toujours meilleure, Combodo s’engage envers l’accessibilité.
Depuis plusieurs années nous nous sensibilisons et essayons d’assurer l’accès de nos produits à toutes et tous, que ce soit en facilitant leur utilisation ou en améliorant les interfaces, mais aussi par l’amélioration progressive d’une solution ITSM accessible qui aide principalement les personnes souffrant de handicap.
Au travers de ces actions pour rendre iTop le plus accessible, Combodo applique d’une certaine manière son credo « ITIL pour tous ».
Aujourd’hui nous suivons rigoureusement l’ensemble des règles WCAG AA. Découvrons ensemble les différentes actions menées par nos équipes depuis iTop 3.0.
L’origine des évolutions
Où sont cachées les meta données ?
Lors de nos développements sur l’ancienne interface d’iTop, le passage de méta-information pour les logiciels d’accessibilité n’étaient pas toujours facile, les informations et l’affichage en lui même n’étaient pas centralisés. Mais efforts après efforts individuels et collectifs, nous sommes parvenus à donner à notre ancienne interface un minimum d’accessibilité pour les logiciels de lecture d’écran.
En apprenant petit à petit à lier l’information affichée à celle interprétée par un lecteur d’écran nous avons navigué dans tous les écrans d’iTop pour améliorer sa lisibilité.
Couleurs
Et c’est là qu’un autre problème flagrant s’est déclaré, nous n’utilisons pas les couleurs à des fins sémantiques.
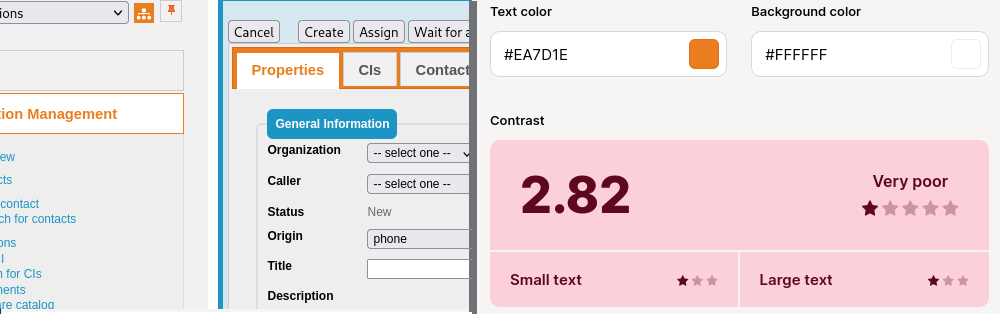
Sur les interfaces legacy des versions d’iTop jusque la 2.7, toutes les actions sont oranges avec un texte blanc ou noir dessus, ce qui ne remplit aucune règle d’accessibilité des couleurs.

Contraste du orange utilisé dans iTop sur du blanc
iTop 3.0: un tournant vers l’accessibilité
De nouvelles structures accessibles
Lors de la conception d’iTop 3.0 et de son design Fullmoon, ces précédentes expériences ont participé au développement des fondations de cette version.
Ayant complètement retravaillé l’affichage des données et de l’ensemble de l’interface utilisateur, nous avons pu nous efforcer d’inclure un maximum d’informations pour les lecteurs d’écran et la création d’un design contrasté qui respecte les normes WCAG AA, et qui peut être étendu pour respecter les normes WCAG AAA.

Score lighthouse d’iTop
La facilitation de la navigation au clavier a également été revue, afin de rendre plus aisé la navigation dans l’application.
Au delà de la conception de la solution, afin d’optimiser l’expérience utilisateur, il fallait apporter d’autres modifications au niveau des thèmes, afin de faciliter l’utilisation à des populations avec handicaps.
Des thèmes supplémentaires pour iTop console
L’essai du thème « high contrast » du portail
A l’origine des changements sur la console iTop (back-office agents) que l’on va découvrir un peu plus bas, un second besoin nous avait été remonté par plusieurs clients sur le portail iTop.
Il était déjà possible d’ajouter des thèmes au portail, mais ces clients souhaitaient avant tout proposer un thème à contraste élevé (high contrast) pour des personnes ayant une déficience visuelle.
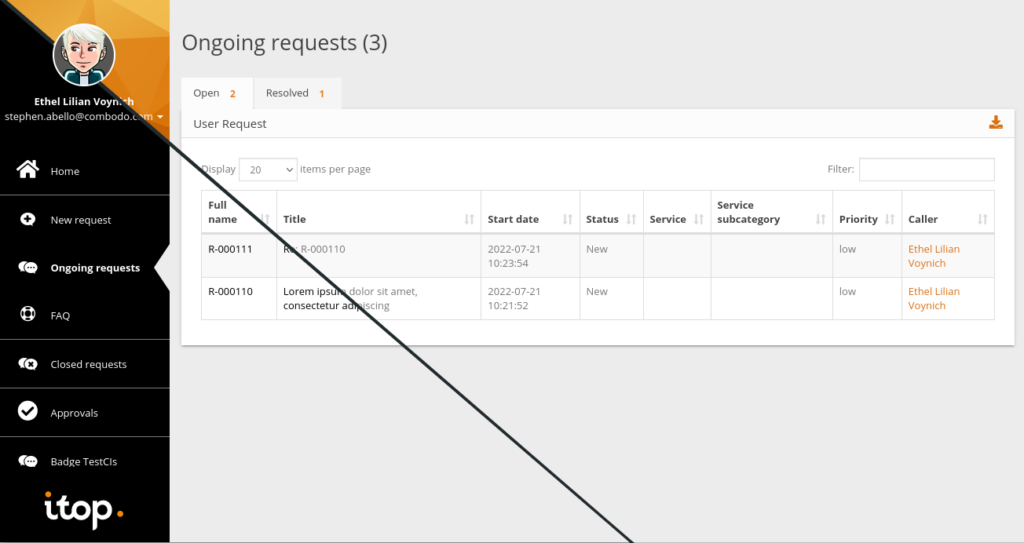
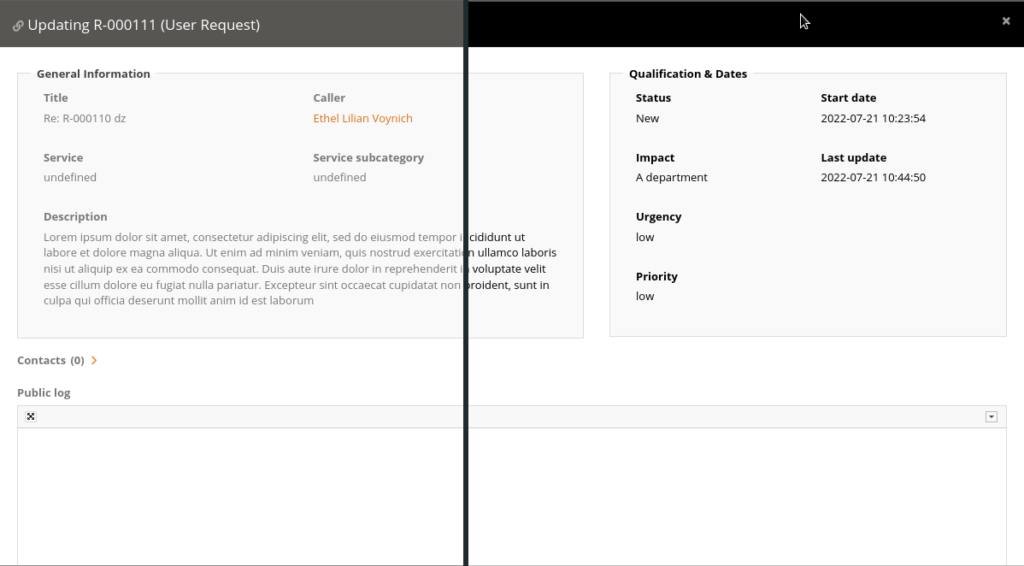
Le développement d’un thème à contraste élevé a donc été réalisé sur un profil particulier pour un client. On voit bien ci-dessous la différence avec le thème standard.

Différences entre les thèmes standard et high contrast du portail

Différences entre les thèmes dans l’édition de ticket
Il s’est avéré cependant difficile de généraliser au portail standard iTop ce qui avait été développé pour un projet particulier, du fait de la structure technique actuelle du portail iTop.
Cependant, si vous souhaitez faire en sorte qu’iTop propose un portail ITSM accessible à vos utilisateurs, il est toujours possible de le personnaliser, comme l’ensemble de la solution.
Après les expérimentations sur iTop 3.0 concernant le thème du portail à contraste élevé, d’autres recherches ont ensuite été menées sur la console iTop, et ont abouti à l’ajout dans la console iTop 3.2 de trois thèmes supplémentaires.
Thèmes pour les daltoniens
Conçus pour aider les utilisateurs atteints de daltonisme, il a été ajouté deux thèmes s’adressant à des cas spécifiques :
- Un premier thème adapté à la protanopie et la deuteranopie
- Un autre pour la tritanopie
Thème à contraste élevé
Ce thème à contraste accru doit permettre aux utilisateurs de distinguer plus facilement les différents éléments à l’écran.
Il est particulièrement adapté pour faciliter la reconnaissance des éléments de l’interface à des utilisateurs souffrant de daltonisme ou malvoyants.
Version après version, iTop 3.0 apporte son lot de nouveautés pour rendre la solution toujours plus accessible.
iTop 3.2 console respecte l’ensemble des règles WCAG AA car il est important pour nous de garantir un accès à tous les utilisateurs travaillant avec iTop comme solution ITSM au quotidien.
Ces agents simplifient le travail de leurs utilisateurs, nous améliorons le leur dans la mesure du possible, et l’accessibilité fait partie de ces démarches d’optimisation de l’expérience utilisateur.
Vous voulez en savoir plus sur iTop 3.2 et l’accessibilité ?
Découvrez iTop 3.2 LTS
Rendez-vous le 10 septembre pour le webinar de présentation !

